Uma necessidade que muitos clientes solicitam é a possibilidade de integrar visualizações dinâmicas do System Center Operations Manager 2012 em TVs ou disponibilizar dados publicamente pelo SharePoint ao invés de utilizar o console.
Introdução
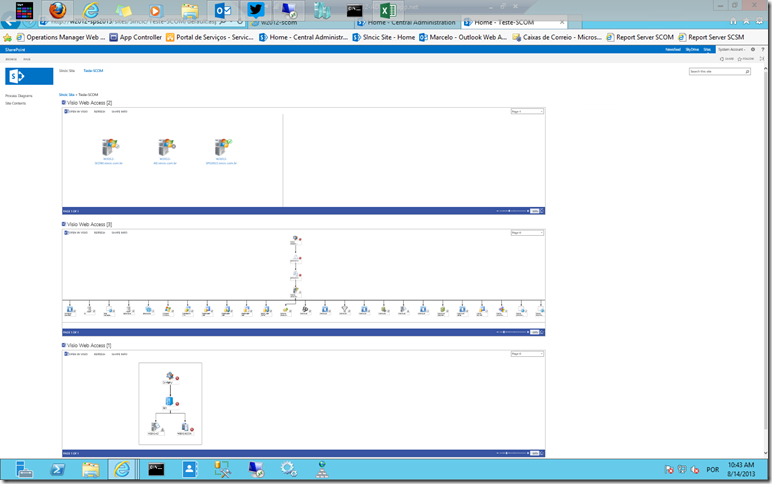
Este recurso é possivel por utilizar o Visio Services do SharePoint Enterprise 2013 integrado com o serviço de publicação de dados do SCOM, proporcionando uma visualização como abaixo com o site completo com 3 webparts, ou mesmo usando os Dashboards:

Nota: Apenas a primeira das webparts é dinâmica e online. As duas webparts de diagrama são apenas representações estáticas de um arquivo Visio gerado no console do SCOM.
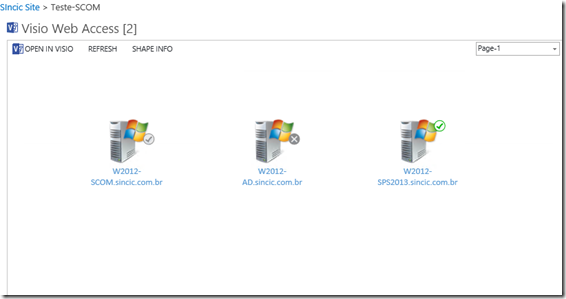
Abaixo detalhes de uma webpart ampliada, onde temos os servidores desejados para a monitoração em tempo real:

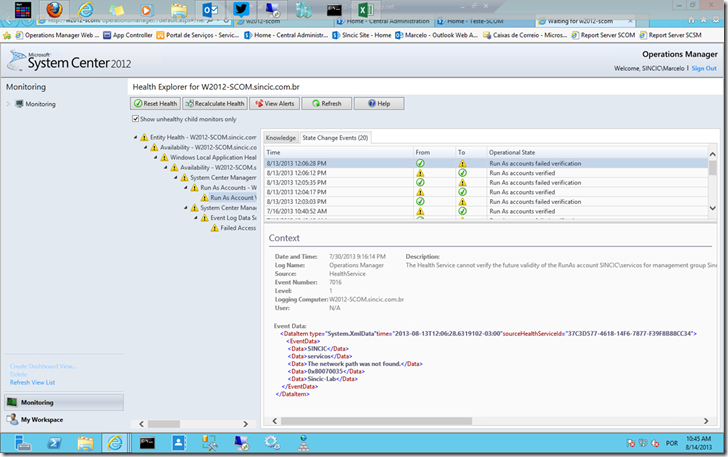
Como este recurso é interativo, ao clicar com CTRL em um dos servidores, automaticamente será aberto o Operations Manager Web Console com o Healthy Check do servidor:

Mostrado o recurso e a sua integração em tempo real, vamos considerar como montar.
Configurando a Integração do Visio com o SCOM
O primeiro passo é baixar o pacote Microsoft Visio 2010 and SharePoint 2010 Extensions for System Center 2012 em http://www.microsoft.com/en-us/download/details.aspx?id=29268
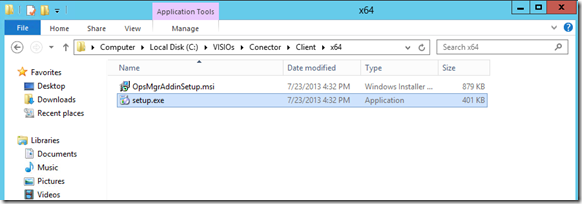
No diretório Client será possivel instalar o conector no Visio que o permite ler dados do SCOM e gerar os Shapes no diagrama, estando disponivel em versão 32 e 64 bits:

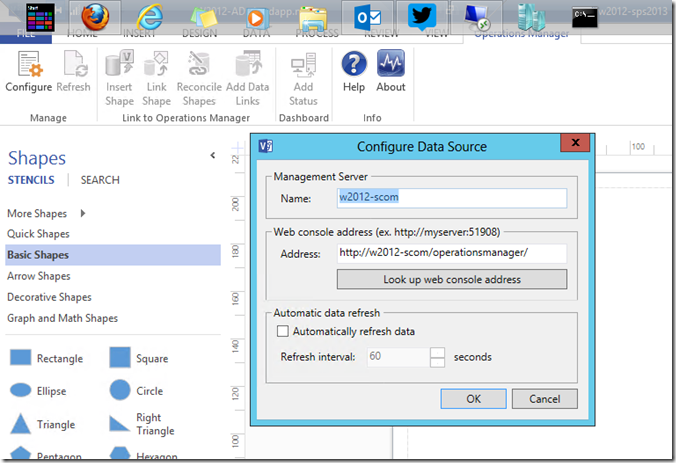
Ao abrir um novo documento no Visio agora será possivel na barra de ferramentas ver a opção Operations Manager e clicando no botão Configure temos as opções para indicar o servidor Operations Manager

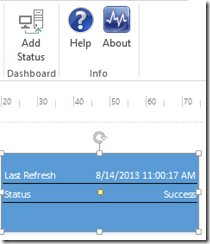
O primeiro dos itens que pode ser utilizado é o Add Status que inclui uma pequena tabela para indicar quando os dados foram atualizados, o que é muito util dentro do SharePoint:

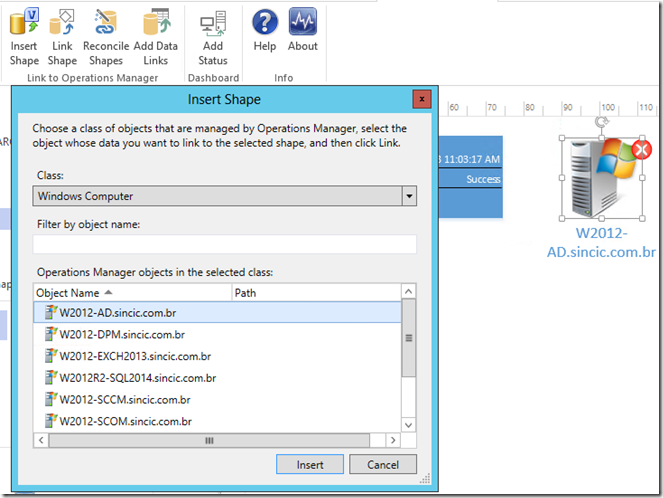
Na sequencia podemos acrescentar os shapes desejados com o botão Insert Shapes, bastando selecionar a classe desejada e o objeto que será monitorado, como o exemplo abaixo:

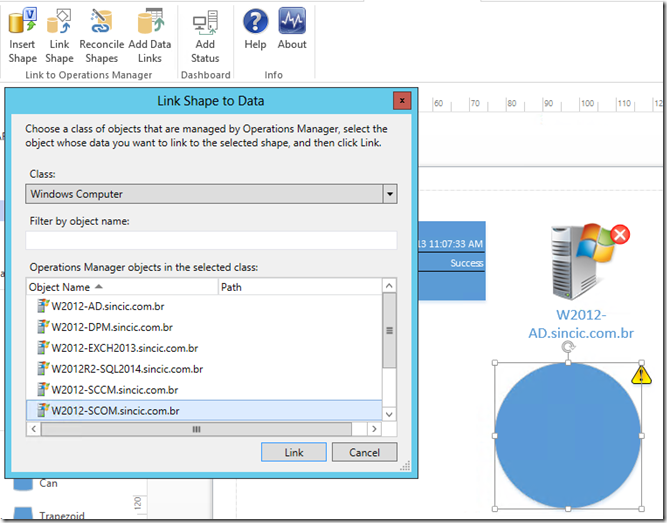
Em alguns casos podemos utilizar shapes já existentes no Visio, por exemplo shapes de maquinas reais ou outros tipos de objeto da biblioteca existente. Isso é possivel utilizando o botão Link Shape e definir o objeto do SCOM que aquele shape representa:

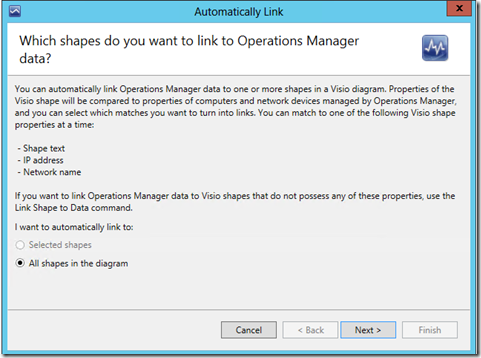
Este processo também pode ser usado quando exportamos um Dashboard para Visio e depois vinculamos os objetos reais aos shapes no arquivo. Para isso pode ser usado o botão Reconcile Shapes onde o wizard listará todos os objetos e será mais rápido que o exemplo acima:

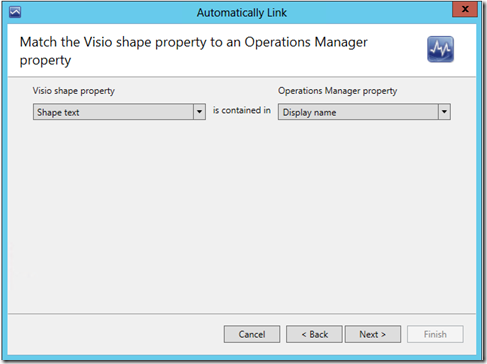
Selecione o tipo de atributo existente no desenho que será usado para mapear com os objetos do SCOM:

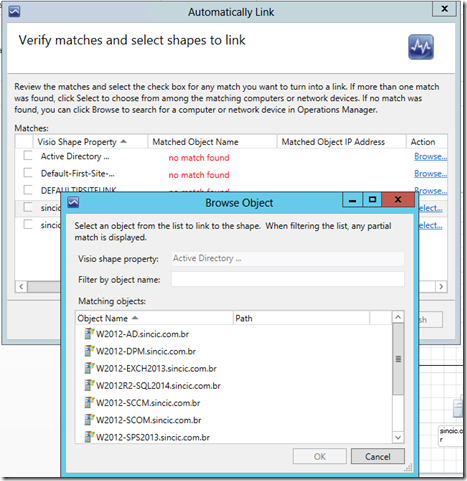
Por fim, o wizard irá mostrar os objetos que não foram encontrados correspondência e permitirá a ligação manual:

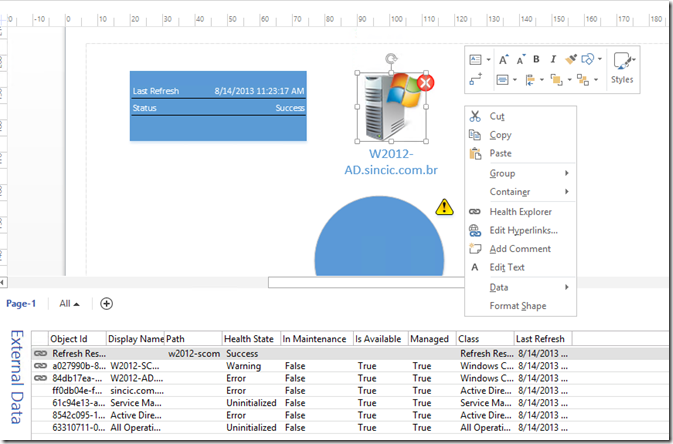
A partir deste momento já é possivel testar a integração do Visio com o SCOM clicando com o botão nos shapes e verificando o Healthy Explorer ou na lista External Data que aparece a cada objeto adicionado:

Configurando a Integração entre o SharePoint e o Visio
No mesmo pacote temos o diretório com o aplicativo que deve ser executado no SharePoint para integrar a webpart de Visio com o SCOM:

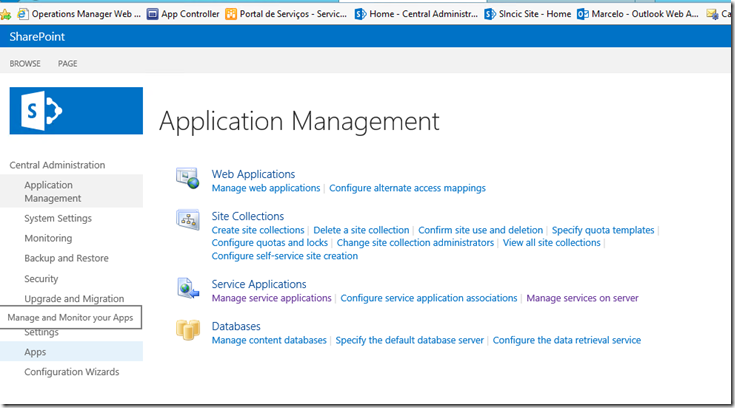
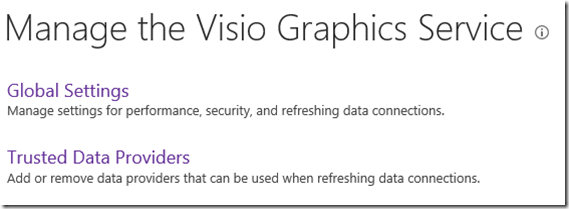
Após executar o setup abra o SharePoint Administration Portal e em Applications Management –> Manage Service Applications –> Visio Graphics Service –> Trusted Data Provider verifique se no Visio Service foi incluido o SCOM como fonte de dados:




Se a conexão acima não aparecer automaticamente, será necessário criar a entrada manual, por clicar em Add e digitando a linha acima de identificação do Assembly de conexão. Este passo está descrito no PDF do pacote de integração para intalação manual dos componentes de integração.
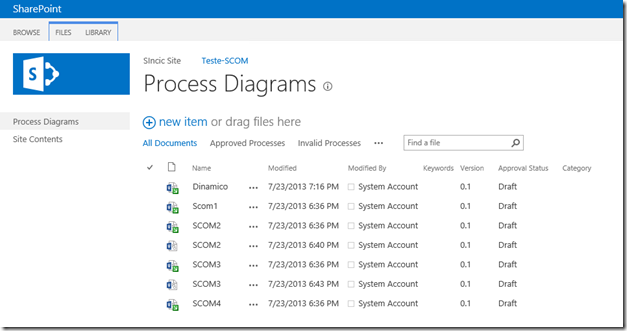
O passo seguinte é criar uma Document Library para colocar os arquivos Visio criados anteriormente. Esta pasta não necessita de qualquer dado ou configuração adicional, apenas fazendo o upload dos arquivos, como o exemplo abaixo:

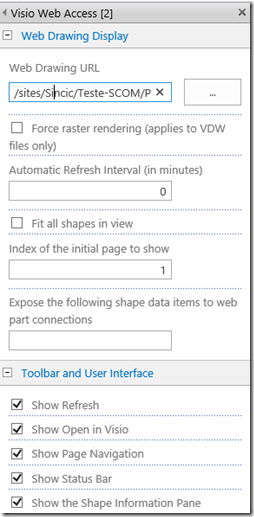
Na sequencia edite umá página qualquer existente no SharePoint e adicione uma nova webpart Visio Web Access e defina nas propriedades qual será o arquivo mostrado na página. Veja também que é possivel configurar o tempo de atualização, o tamanho da webpart, aparência geral e outros:

Integrando o SharePoint com o SCOM
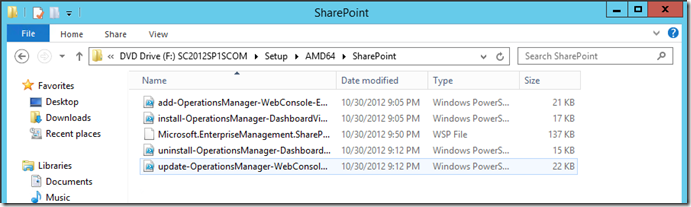
Os Dashboards do SCOM podem ser utilizado livremente no SharePoint, após instalar os componentes usando o DVD do SCOM. O primeiro passo é copiar a pasta Setup\xamd4\SharePoint do DVD do SCOM para o SharePoint:

Abra o SharePoint Management Shell e execute primeiro o comando para permitir a execução do script e o script para instalação dos Assemblies:
Set-ExecutionPolicy Unrestricted
.\install-OperationsManager-DashboardViewer.ps1 solutionPath “<<Local onde os arquivos foram copiados>>”
Quando perguntar o site, deixando em branco será instalado para todos os existentes.
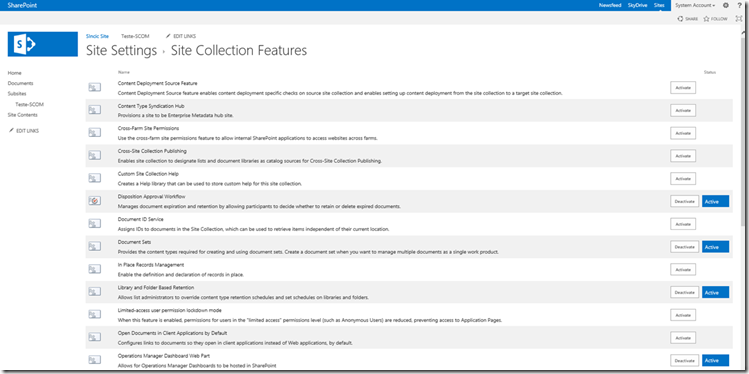
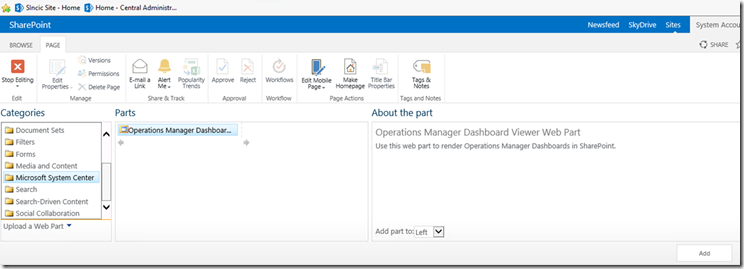
Após a instalação entre em um site onde deseja utilizar a webpart e verifique em Site Settings –> Site Collection Features se o componente Operations Manager Dashboard Web Part está ativado, como o exemplo abaixo:

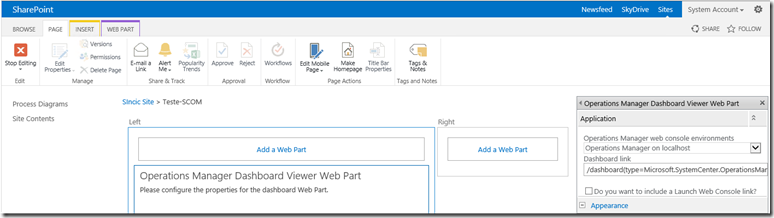
Agora já está disponivel, edite uma página do SharePoint e acrescente a webpart Operations Manager Dashboard:

Na sequencia defina o Dashboard que será mostrado utilizando o link do Operations Manager Web Console, como o exemplo abaixo:

Conclusão
Utilizando o pacote de integração podemos criar páginas no SharePoint dinâmicas permitindo a qualquer usuário com permissão em um site ou página acompanhar dados de monitoração do ambiente.